Introduzione alle Funzioni
Appunti Javascript per non Anglofoni 2
Cos’è una funzione
Una Funzione è un “sottoprogramma” che può essere richiamato dal programma principale o da sé stesso.
Sì, ma perché scrivere un sottoprogramma del programma?
Perché le funzioni ci permettono di riutilizzare il codice più e più volte senza doverlo riscrivere ogni volta!
Una funzione può svolgere delle operazioni di vario tipo, come stampare un console.log() o avviare un alert(), in questi casi basta invocare, ovvero avviare la funzione per farla partire.
Infatti il codice interno ad una funzione rimarrà dormiente finché non saremo noi a risvegliarla…

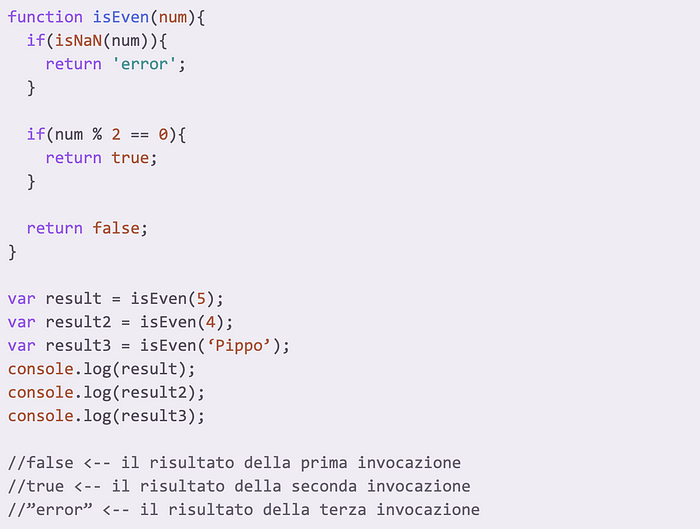
Ma una funzione può fare di più, può ad esempio valutare ed elaborare dei valori e poi restituirci un risultato. Per poterlo fare però dobbiamo passarle dei valori, gli argomenti, e poi, se necessario, conservare il risultato restituito.

Il valore di ritorno
Una funzione ha sempre un valore default di ritorno, anche se non lo specifichiamo, se richiamata con la sintassi nomefunzione() restituisce undefined, se richiamata anteponendo la keyword new restituisce l’oggetto function.

Gli argomenti
Gli argomenti passati ad una funzione sono passati per valore, ciò significa che se all’interno della funzione cambiamo il valore dell’argomento, la modifica non si riflette a livello globale.

Questo però non è sempre vero!
Gli Array e le funzioni
In Javascript gli array vengono sempre passati per referenza.
Questo in parole povere significa che un array, se modificato all’interno di una funzione, sarà modificato anche al suo esterno. Se vogliamo evitarlo, dobbiamo inviare alla funzione una copia oppure crearla all’interno della funzione.

Nel codice precedente vediamo come la modifica all’interno della funzione sia stata effettuata in realtà sull’array originale.
Per evitare questa modifica dobbiamo passare alla funzione una copia dell’array.

Come si definisce una funzione:
un po’ di linguaggio tecnico.
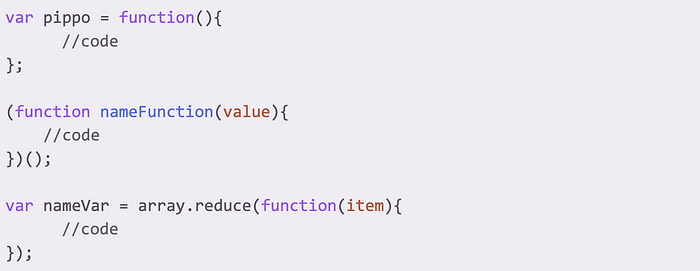
Function declaration / Function Statement
Inizia sempre con la keyword function

Function expression
Una Function Expression è una funzione che inizia con una keyword diversa da function:

La keyword new
Come abbiamo accennato precedentemente una funzione può essere invocata anteponendo la keyword new, in questo caso parliamo di constructor function.
Una constructor function non è altro che una function declaration, che richiamata con la keyword new ci permette di generare tanti oggetti dalle caratteristiche simili.
Javascript ci mette a disposizione una serie di costruttori pronti all’uso:
- Object()
- Array()
- String()
- Number()
- Boolean()
- Date()
- Function()
- Error()
- RegExp()
Nell’esempio qui di seguito utilizziamo per creare un array la sintassi con le parentesi quadre e la constructor function Array().

Quando creiamo un array con la sintassi [ ], che è preferibile a quella tramite costruttore, dietro le quinte JS chiama per noi la function Array().
Possiamo creare noi stessi una constructor function per creare uno “stampo” da riutilizzare per generare degli oggetti



Ma cosa succede se richiamiamo questa funzione senza la keyword new?

Ecco il nostro risultato in console

La prima chiamata con la keyword new ci restituisce come costruttore la nostra function Cat, nel secondo caso invece il costruttore è la function Window!
E cosa succede se provo ad aggiungere un’altra variabile senza usare la keyword new?

Maurice e Fuffy puntano allo stesso contenuto Cat della finestra globale: Fuffy ha “ucciso” il nostro amato Maurice!
ES6 — Arrow Function declaration e expression
La Arrow Function o Fat Arrow Function, introdotte con ES6, sono solitamente utilizzate nei casi in cui si ha bisogno di una funzione anonima.
La sintassi può variare a seconda di alcune condizioni:
- Diversi argomenti
(arg1, arg2) => {//code} - Un solo argomento
arg1 => {//code}
Un solo argomento con valore default
(arg1 = 10) => {//code} - Nessun argomento
() => {//code} - Body su più righe
(arg1, arg2) => {
//code
//code
} - Una sola linea
(arg1, arg2) => //code
In questo caso si può anche omettere il return
(num1, num2) => num1+num2
Poiché le Arrow Function su una linea non richiedono le parentesi graffe per poter dividere il codice su linee multiple esiste una sintassi speciale
(numArray) => (
numArray.filter(n => n > 5)
.map(n => n - 1)
.every( n=> n < 10)
)
Nel caso della sintassi su una sola linea per poter ritornare un oggetto letterale è necessario utilizzare le parentesi tonde
(num1, num2) => ({ prop1: num1, prop2: num2 })
Arrow Function: attenzione al this!
La Arrow Function segue le regole di scope generali, ad eccezione del this.
In Javascript il this di una Function si riferisce all’oggetto globale,
ma…. ebbene sì, c’è un ma, anzi due:
1. se richiamata in un oggetto si riferisce all’oggetto stesso
2. se associata ad un evento, come addEventListener(), si riferisce all’oggetto al quale è stato associato l’evento.
Il this della function può essere modificato con i metodi call, apply, bind.
La Arrow Function invece ha sempre come this il proprio genitore e non è possibile modificarlo.

Ringrazio le numerosi fonti, tra le quali:
https://www.packtpub.com/application-development/advanced-javascrip
thttps://dmitripavlutin.com/6-ways-to-declare-javascript-functions/
https://css-tricks.com/understanding-javascript-constructors/
https://developer.mozilla.org/it/docs/Web/JavaScript/Reference/Global_Objects/Function
